RedwoodJS và NextJS: Framework nào tốt cho SEO?
Vấn đề mình đang gặp phải
Mình đang chuẩn bị code một dự án cá nhân bằng ReactJS.
Mình đang phân vân giữa 2 framework là RedwoodJS và NextJS.
Bên cạnh đó, với project này, mình khá là quan tâm đến SEO dù mình chẳng phải là dân chuyên gì cả.
Dù vậy, mình muốn website của mình đáp ứng một số checklist tiêu chuẩn mà mình google được.
Và hiển nhiên, yếu tố quan trọng đầu tiên là googlebot phải lập chỉ mục (indexed) được các webpage của mình đã.
Sau một hồi đọc document của RedwoodJS và NextJS để trả lời cho câu hỏi framework nào tốt cho SEO thì dưới đây là những gì mình rút ra được.
Framework nào tốt cho SEO?
RedwoodJS
Là một fullstack … à không JAMstack framework.
RedwoodJS cho phép mình code cả FE và BE cùng một lúc, trong cùng một source và có kha khá “tool” để tăng tốc độ phát triển dự án.
Tuy nhiên, RedwoodJS có một vấn đề khá lớn với SEO.
Vì RedwoodJS xử lý giao diện ở phía client, HTML được xử lý thông qua JS (bundle) và vì thế nó không thân thiện với SEO.
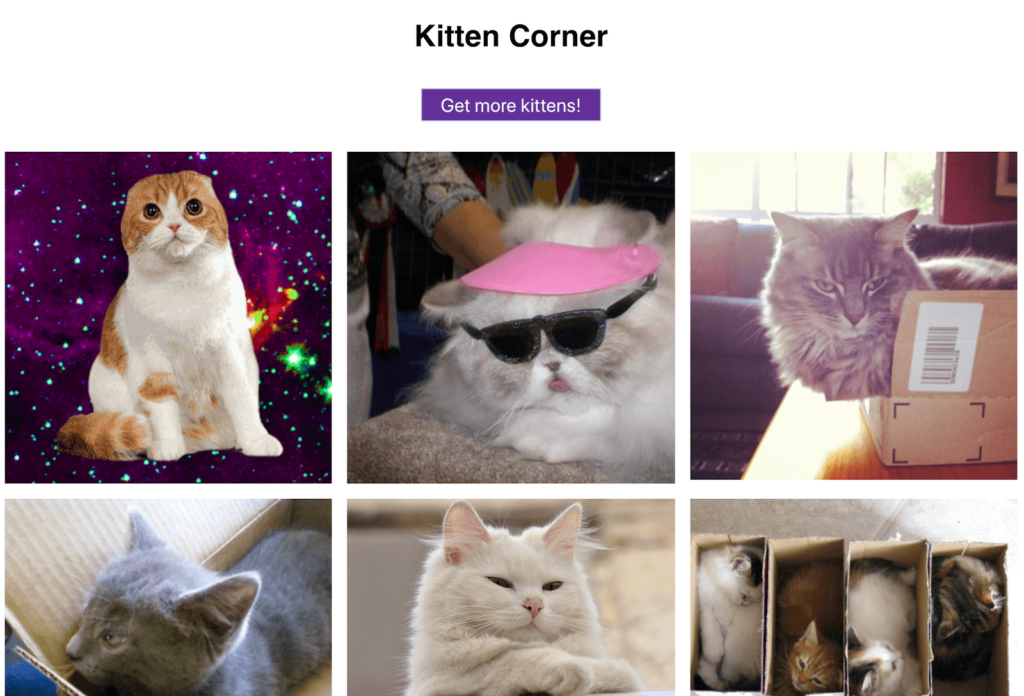
Giả sử bạn có một website như sau:

Đó là những gì mà bạn và người dùng của bạn thấy. Nhưng những gì mà googlebot “thấy” sẽ như thế này.

Các thẻ HTML của bạn sẽ không được render ra, và con bot nó không đọc được gì cả.
Hiện tại, RedwoodJS đã phát triển các component như Meta, Head để bạn thêm vào các meta tag.
RedwoodJS cũng vừa thêm vào chức năng Pre-rendering để build ra các file HTML tĩnh trong quá trình build project.
Tuy nhiên, chức năng này chỉ hoạt động với các trang tĩnh. Với các đường dẫn động và nội dung động thì vẫn chưa được.
Đội ngũ phát triển hứa hẹn sẽ làm việc để các website dùng RedwoodJS SEO tốt hơn. Nhưng đó là chuyện sau này. Bây giờ, mục tiêu của họ vẫn là hoàn thiện framework theo hướng tăng cao trải nghiệm người dùng.
NextJS
Là một FE framework. Mình sẽ phải xử lý thêm khá nhiều để có thể hoạt động với database
Tuy nhiên, cách mà NextJS hoạt động khá linh động và thân thiện với SEO.
Với các component như Image, Header để quản lý cache, các function như getServerSideProps, getStaticPaths, getStaticProps, v.v… Mình hoàn toàn có thể có một website tương đối ổn về SEO.
Với những lý do trên, mình nghĩ mình không có lựa chọn nào khác là phải sử dụng NextJS thôi vậy.
RedwoodJS mình có code thử một chút, thấy cũng khá hay. Có thể một lúc nào đó mình sẽ viết một bài về nó. Cơ mà hy vọng đội ngũ phát triển sớm phát triển thêm chức năng để RedwoodJS thân thiện với SEO hơn.